ワード初心者
ワードのふりがな(ルビ)を設定したはずなのに表示されないよ!なんでだろう?
ワードのふりがな(ルビ)が表示されないときに確認するポイントを紹介するからチェックしてみてね!

Dr.オフィス
今回は、ワードのふりがな(ルビ)が表示されない時に確認するポイントについて解説します。
- 行間の固定値をチェック!
- 文字の配置をチェック!
- 文字の位置をチェック!
今回は、以上の3つを確認する手順をそれぞれ解説します。
ふりがな(ルビ)が表示されない時にチェックしてみてくださいね。
ワードのふりがなを付ける方法や応用までくわしく解説した記事はこちら≫【ワード】ふりがなの付け方を解説!基本から応用まで紹介!にまとめています。
ぜひ参考にしてみてください。
※本記事は『OS:Windows10』画像は『Wordのバージョン:Microsoft365』を使用しています。
目次
ワードのふりがな(ルビ)が表示されないときの確認
ワードのふりがな(ルビ)が表示されないパターンはさまざまです。
- ふりがな(ルビ)が切れていたり
- まったくふりがな(ルビ)が表示されなかったり
3パターンの確認方法を紹介するので、ぜひ参考にしてみてください。
ふりがな(ルビ)の固定値を確認
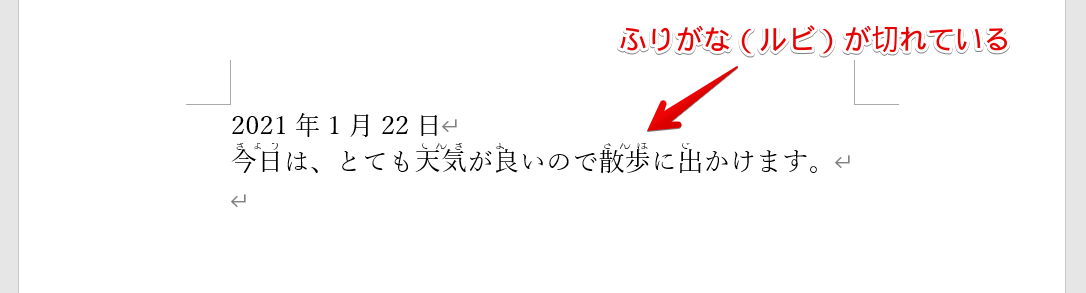
ふりがな(ルビ)を付けると、上が切れて表示されてしまいました。
このような場合は、固定値の確認をしてみましょう。
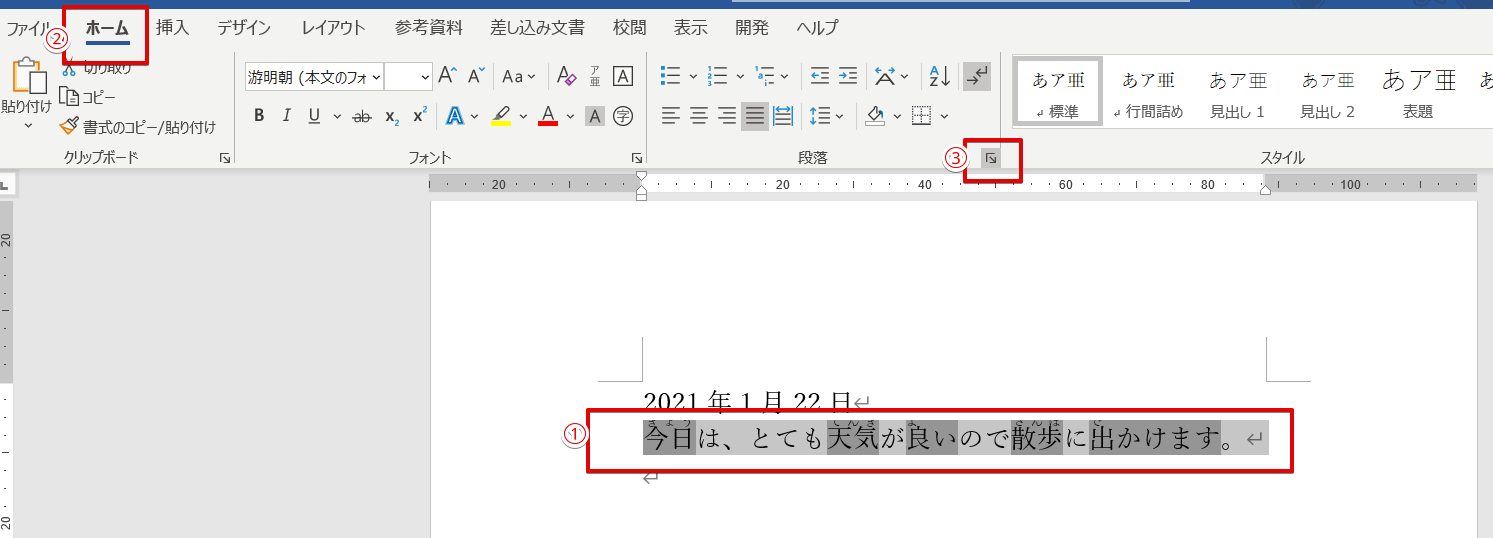
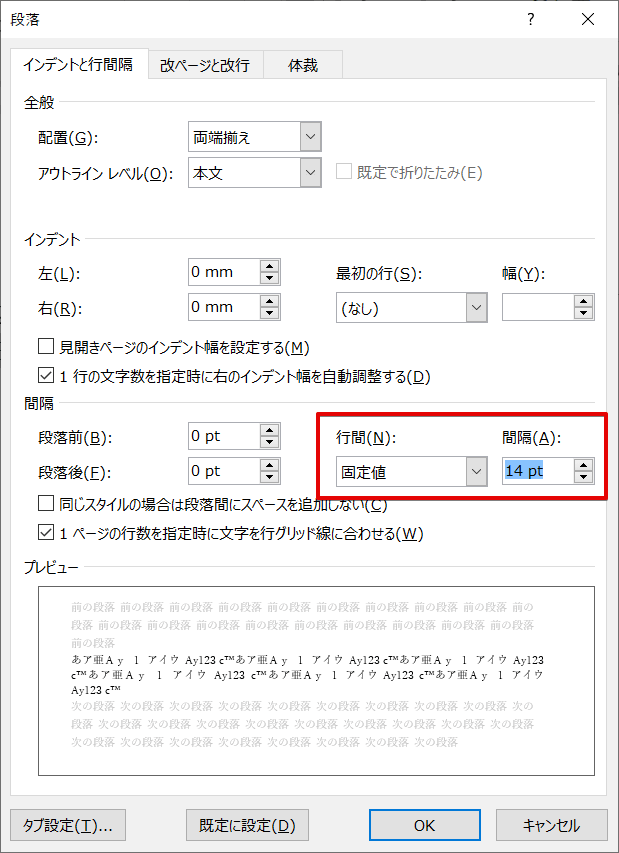
ふりがな(ルビ)が切れる行を選択し、段落の設定ができるダイアログボックスを表示させます。
間隔の行間が【固定値】、間隔が【14pt】になっています。
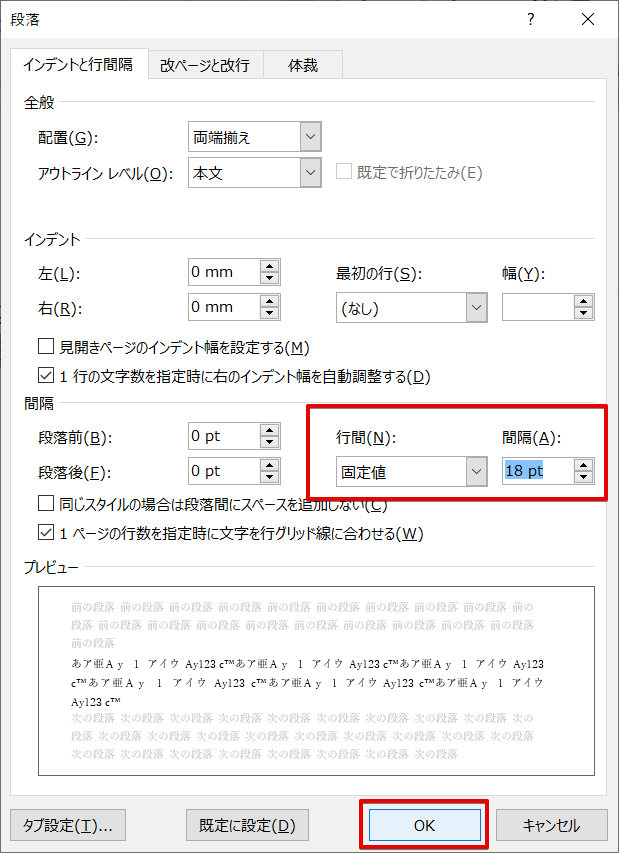
間隔を【18pt】にしてOKを押してください。
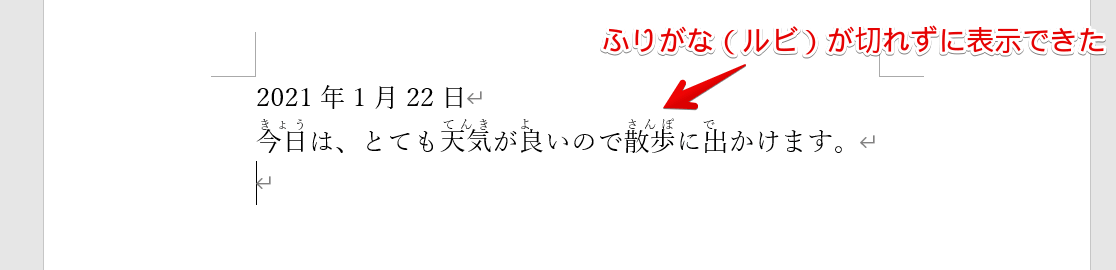
ふりがな(ルビ)が、切れずに表示させることができました。
ふりがな(ルビ)が切れるときは、行間が狭すぎて切れていたんだね!行間を広くすれば解決だよ!

Dr.オフィス
ふりがな(ルビ)の配置を確認
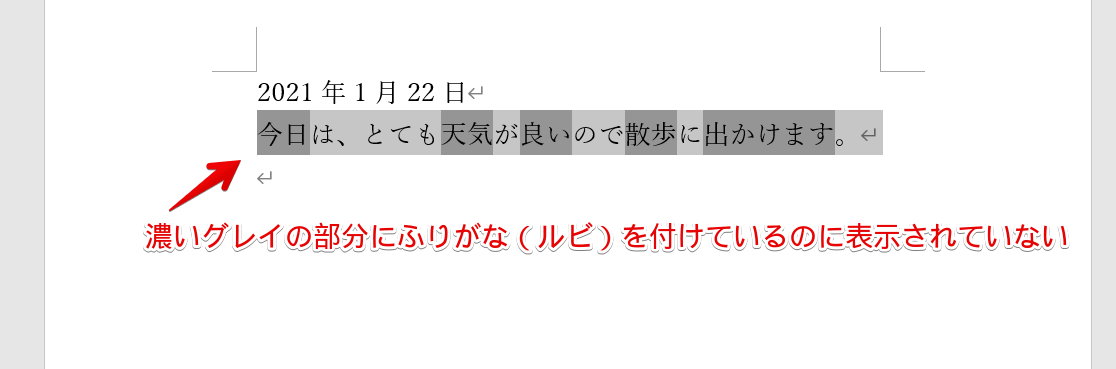
ふりがな(ルビ)を付けているはずなのに、色がグレイになるだけで実際のふりがな(ルビ)は表示されていない場合の確認方法を見てみましょう。
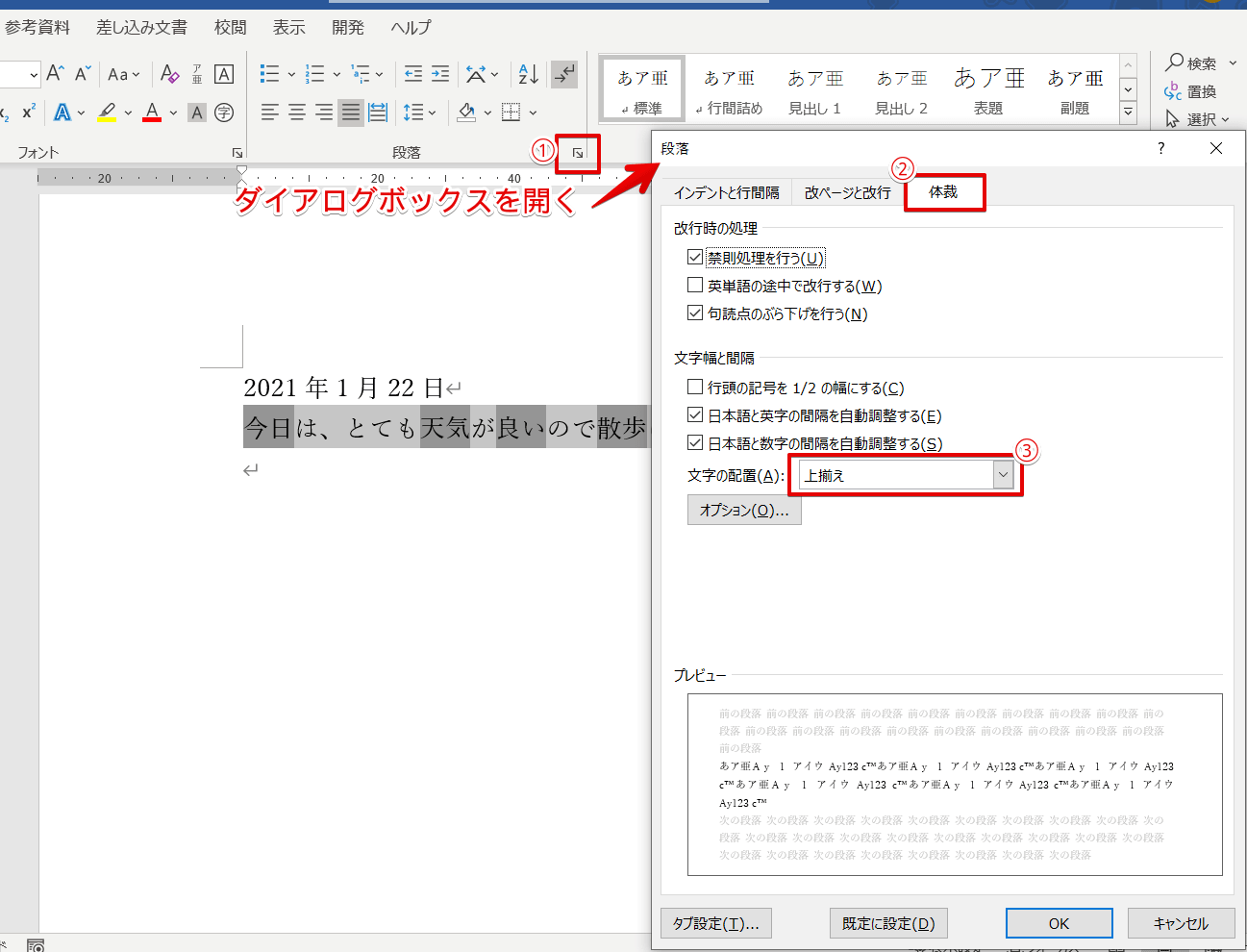
まず『段落の設定』が分かるダイアログボックスを表示します。
体裁タブを開き、文字の配置を確認しましょう。
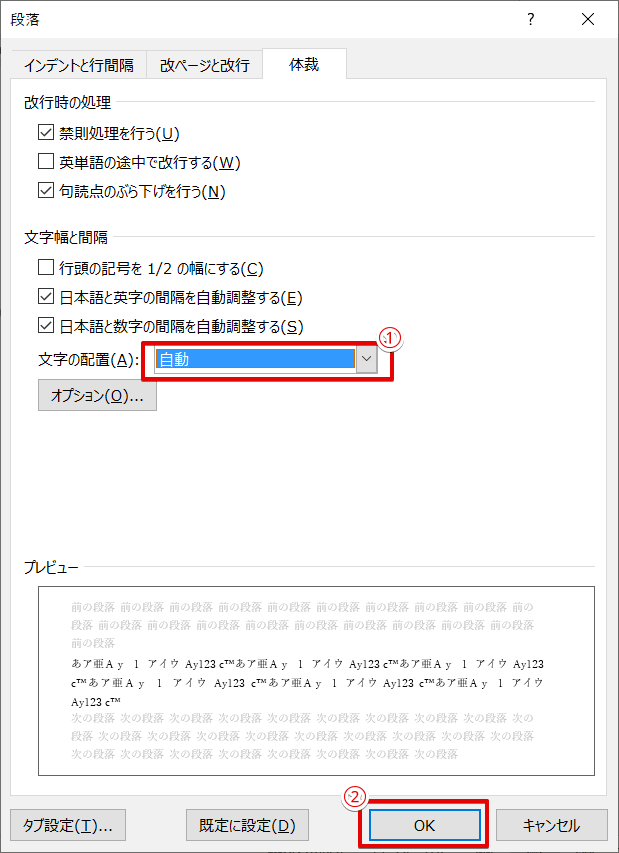
『上揃え』になっているので、『自動』に変更します。
『OK』で段落ダイアログボックスを閉じましょう。
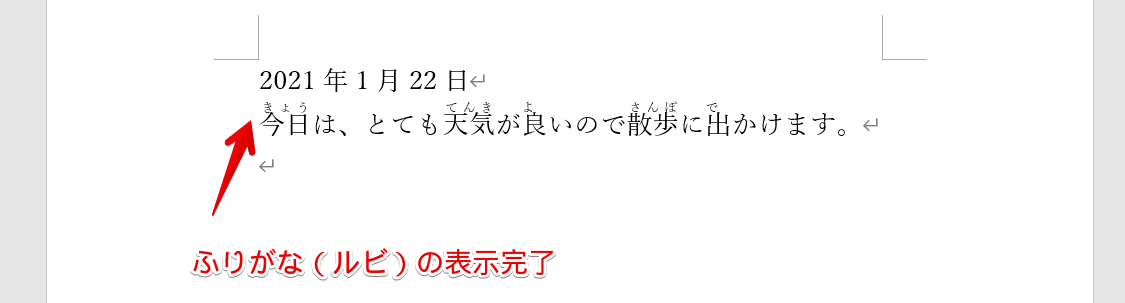
ふりがな(ルビ)が、表示されました。
フォントの位置を確認
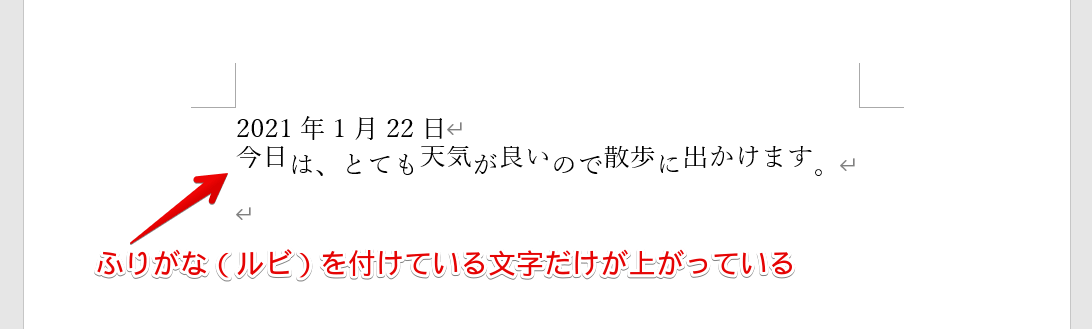
見るからに、高さがおかしい文になっています。
ふりがな(ルビ)が表示されるはずの文字が上にあがっています。
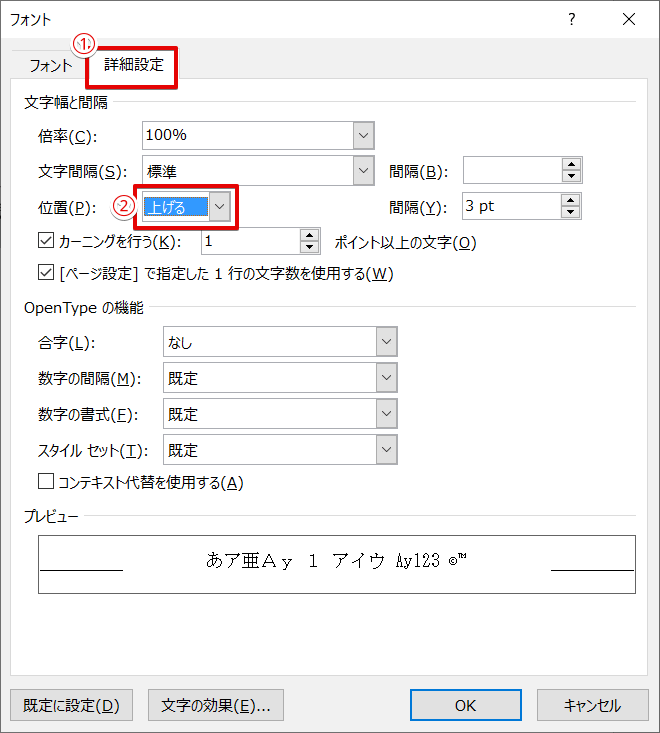
フォントの位置を確認するので『フォントのダイアログボックス』を表示してみましょう。
詳細設定タブを開きます。
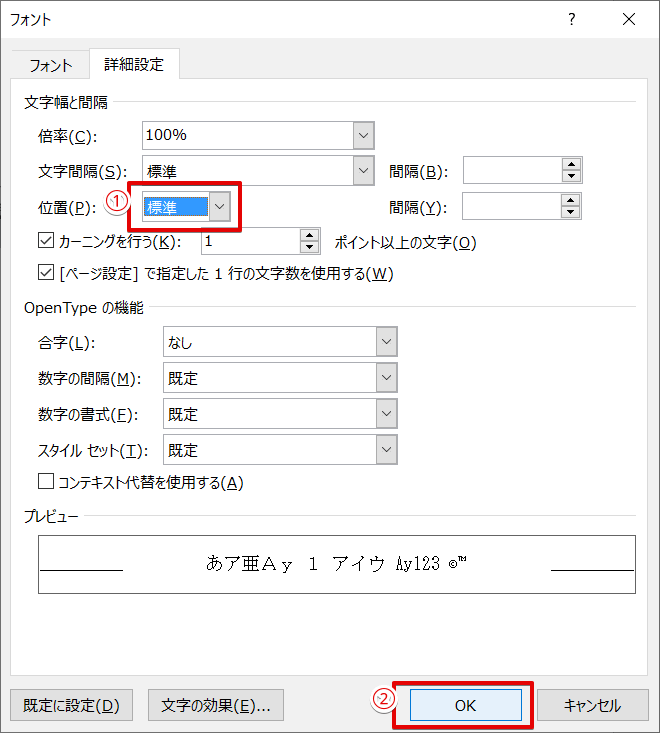
『位置』が『上げる』になっているので、『標準』にします。
OKを押して、フォントダイアログボックスを閉じてください。
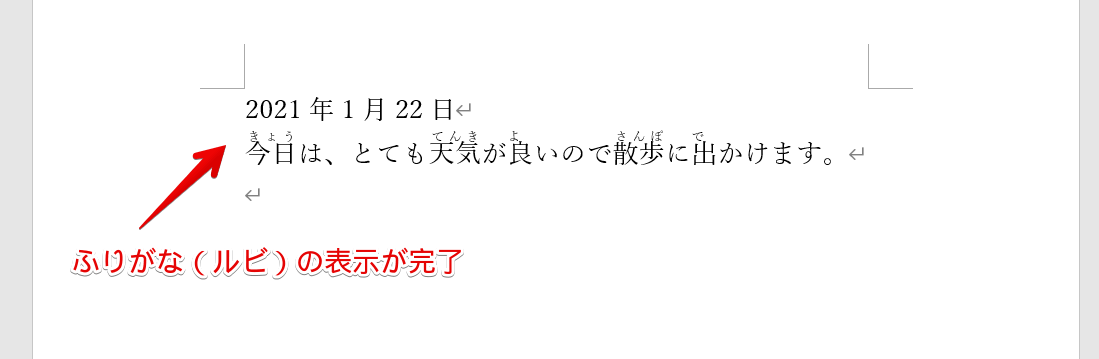
高さがバラバラになっていた文が、一定の高さになりふりがな(ルビ)もちゃんと表示できました。
ふりがな(ルビ)が表示されないときは、まず確認!
今回は、ふりがな(ルビ)がちゃんと表示されないときの対処法について解説しました。
- 行間の固定値をチェック!
- 文字の配置をチェック!
- 文字の位置をチェック!
まずは、どのような状態で表示されていないのかを確認してみましょう。
ぜひ参考にしてみてください。
ワードのふりがなを付ける方法や応用までくわしく解説した記事はこちら≫【ワード】ふりがなの付け方を解説!基本から応用まで紹介!にまとめています。
ぜひ参考にしてみてください。